Este post intentará enseñarte algunos trucos que uso a nivel de diseño, con los cuales mejoro la conversión de mis tiendas online. En este caso, se trata de mi «otra» tienda de regalos personalizados www.regalosconfoto.com.
Esta tienda la monté en su día como apoyo a mi tienda principal www.mybestpresent.com, pero con el tiempo, las dos han evolucionado de forma independiente y han ido compitiendo entre si en el mercado del regalo personalizado. (Te explicaré más sobre la importancia de este tema en el próximo post).
La importancia de adaptar tu diseño a la evolución del mercado
Ya tocaba. No había cambiado el diseño de esta página en casi 2 años. Y con la velocidad que van cambiando las cosas a nivel online, no puedes permitirte tener una tienda con un diseño «anticuado», aunque solo sea por dos años. La calidad de las webs va mejorando a pasos agigantados, y si te quedas estancado en un diseño antiguo, tu competencia, tarde o temprano, te adelantará.
Ayer terminamos el diseño y se estrenó la nueva web.
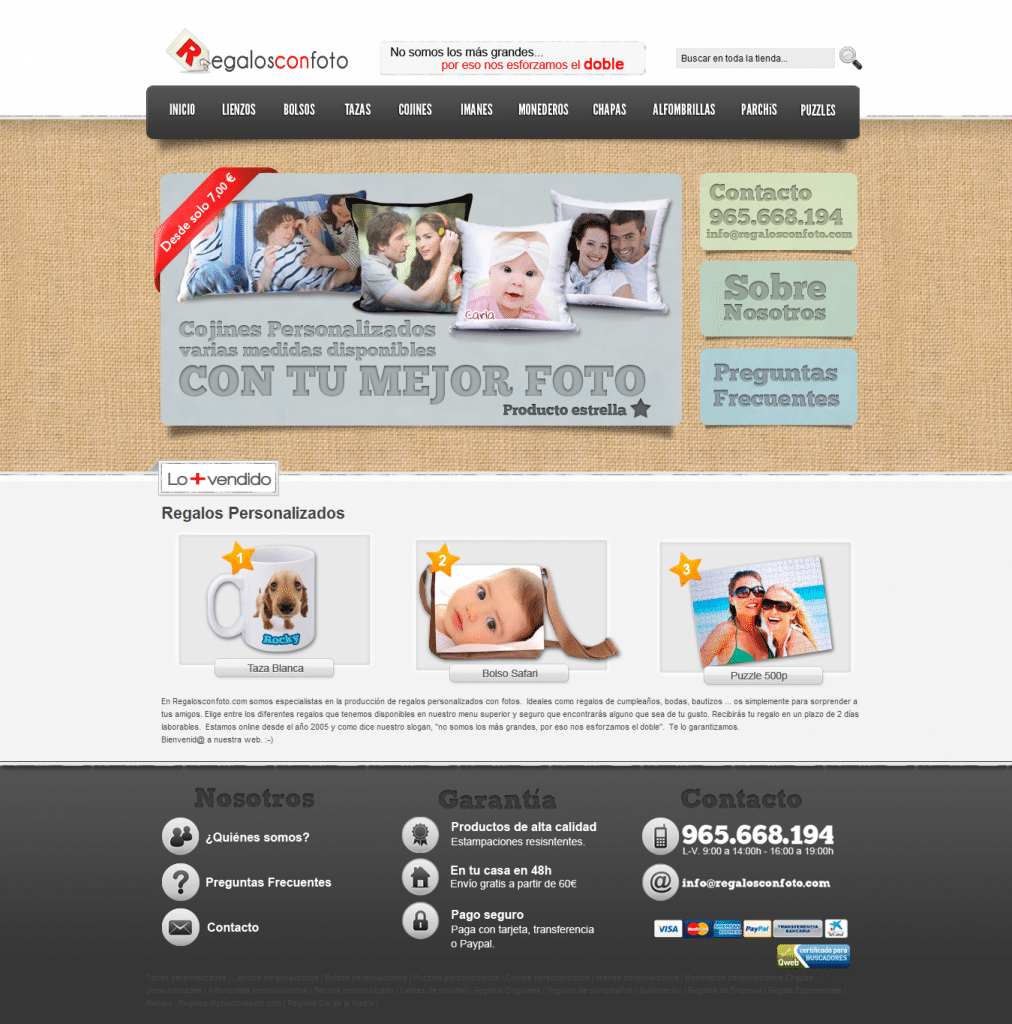
Vamos a analizar la portada de la página y veamos los factores importantes que hay en ella a nivel de conversión.
La primera impresión que he buscado en este diseño es un diseño limpio y minimalista. No hay cosa que más odie que las webs sobrecargadas con información y donde el visitante no sabe donde mirar o donde hacer click. Cuando hay demasiada información de golpe, el visitante acaba agobiándose y marchándose de tu página.
La cabezera de la web
A continuación te voy a explicar lo que he intentado destacar en la cabezera de la web:
Lo primero que tienes que destacar es el logo de tu web. Intenta crear un logo sencillo, moderno y que no esté demasiado sobrecargado. El logo suele ser el primer sitio donde la gente mira una vez que entra en tu web. Si ya de entrada el logo les parece bonito, hay gran posibilidad de que sigan mirando el resto de tu página. En cambio, si ya de por si el logo les parece feo, entran en tu web con una actitud totalmente distinta, y menos predispuestos a comprar.
Lo segundo es el slogan. Ya comenté en otro post la importancia de un buen slogan. En esta web he optado por un slogan basado en la humildad y el trabajo. No somos los más grandes, por eso nos esforzamos el doble creo que es un slogan que despierta simpatía, porque no vas de superior por la vida. Demasiadas webs usan slogans de «somos los más grandes» «los más guapos» y «los más baratos». La gente ya se ha cansado de este tipo de publicidad. Sorpréndeles con cosas nuevas.
Y por último, creo que es importante que el visitante pueda encontrar en seguida el producto que busca. Esto es lo que hace el menu de navegación. Es claro y sencillo.
Fíjate también en el juego de sombras que hemos usado en el menu de navegación. Las sombras son un recurso fantástico para darle efecto a los elementos de tu web.
El cuerpo de la web
Esta es la parte donde destaco el producto que más me interese vender. Cuando el visitante llega a este punto, empezará a tener sus primeras dudas. Estas dudas las intento resolver con los 3 pequeños banners que salen a la derecha. El primero es un banner de contacto. Mucha gente quiere respuestas rápidas y prefiere contactarte para que se las aclares. Ese banner la da esa opción.
El segundo banner lleva a una página donde pueden leer más sobre nosotros y darse cuenta que detrás de la web, realmente hay personas. (Esto es un punto importante porque mucha gente aún no se fía a la hora de comprar por internet, y si le pones caras a la gente detrás de la web, ese miedo suele desaparecer.)
El tercer banner lleva a una página donde se responden la mayoría de las preguntas que la gente suele tener antes de comprar un producto.
De nuevo, hemos jugado con las sombras para darle un toque más elegante a los banners.
La parte inferior de la portada y el footer
En la primera sección verás que hay algunos productos destacados de la tienda. No tiene demasiada importancia, pero si que ayuda al cliente a guiarle un poco hacia los productos que tu quieres que compren. Mucha gente suele comprar las cosas que las webs recomiendan, o que estén en listas de «los más vendidos». Esto lo puedes usar a tu favor para vender los productos que te interese que compren.
Entre los productos destacados y el footer hay una sección de texto cuyo único objetivo es el SEO. Básicamente es la creación de un poco de contenido para que te ayude a posicionar la web. No tiene más importancia que esa.
El footer si que es un elemento importante en la web por varias razones.
La primera y más importante es que no todo el mundo que entra en tu web lo va a hacer a través de la portada. Por eso, todos los elementos como «quienes somos», «preguntas frecuentes», «contacto», etc. deberían estar visibles, independientemente de la página que el visitante esté viendo.
Otro factor importante son los iconos. Poner iconos de pago como Visa, Paypal, La Caixa, etc. hará que el visitante vea elementos familiares que conozca, lo cual le quitará algo de miedo a la hora de comprar.
La página del producto
Esta página es igual o incluso más importante que la portada. Vamos a analizar con detalle los elementos importantes de esta página:
Aquí tengo que destacar varias cosas:
1- Opiniones de los clientes. Usa las opiniones para persuadir a la gente a que compre. Cuanta más gente haya pasado por el proceso de compra de tu web y te dejen un comentario positivo, más posibilidades hay de que otra gente se anime a comprar.
2- Remarca otra vez en el lateral las ventajas que tiene tu web y el contacto. También puedes poner aquí un código de descuento para tus visitantes. Mucha gente se anima a comprar por el simple hecho de tener un código de descuento.
3- El botón de «añadir a cesta» tiene que destacar. Muchas webs lo tienen «escondido» y por esto pierden ventas.
4- La última sección de esta página está dedicada a responder las últimas preguntas que los clientes puedan tener a la hora de comprar tu producto. Esto te ayudará mucho a ganarte los «indecisos» que no compran porque tienen alguna duda no resuelta y les da verguenza llamar o contactarte para que se la resuelvas.
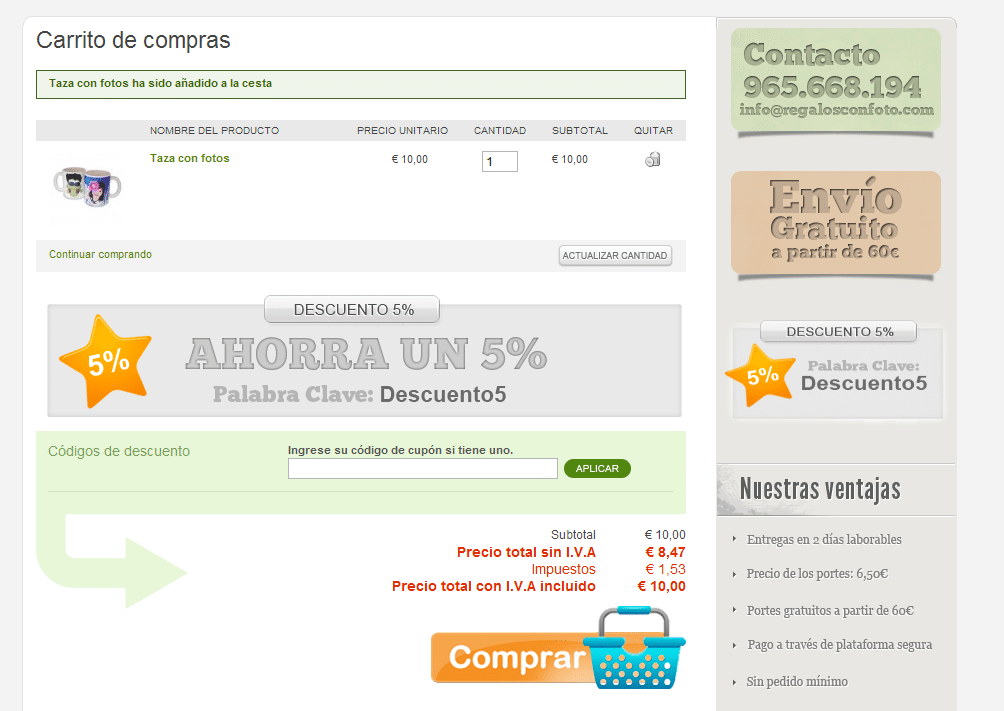
El carrito de compras
Otra de las páginas importantes de la web. Vamos a verla:
Dos factores importantes en esta sección:
1- Vuelve a recordarle al visitante que puede ahorrar un 5% si inserta el cupón de descuento.
2- Remarca bien el botón de comprar.
Estos son algunas de las claves que hacen que mis tiendas online y mis tiendas de dropshipping tengan éxito. Como último, quiero remarcar que siempre uso Magento para crear mis tiendas online. Se que soy muy pesado con este tema, pero de verdad que si aún no usas este CMS gratuito, deberías plantearte hacerlo.
Espero que este post te haya ayudado a aprender algo nuevo sobre la venta online. Como siempre, te sugiero que te registres en el lateral de mi blog para que te pueda enviar sugerencias directamente a tu email.
Un saludo…y hasta el próximo post!
Alex :)